框框
November 09, 2013
09 November 2013
WRITTEN BY CECELIA
这次,找来了一件很有趣的东西。
这,可用在cbox,音乐,状态,或随便你喜欢的东西~
不要转~我copyrighted!

(点击可放大观看)
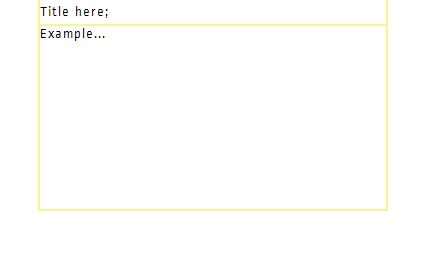
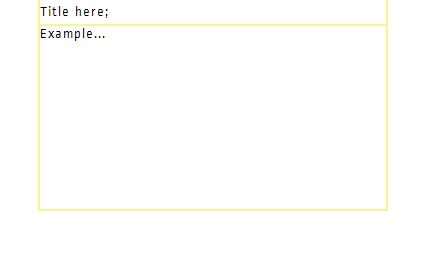
Preview
1. 到
Layout
2. 拷贝以下的code, paste在新的HTML/Javascript。
<table bordercolor="#fbf38b" height="211" cellspacing="0" cellpadding="0" width="350" align="center" border="1">
<tr>
<td style="FILTER: Blur(Add=true, Direction=180, Strength=20)" bgcolor="#fbf38b" height="27">Title here;
</td></tr><tr>
<td valign="top" height="184">
Example...
</td></tr></table>

解释
橘色字眼:框框的颜色
紫色字眼:框框的高度
浅紫字眼:框框的扩度
青色字眼:框框背景颜色代码
红色字眼:标题
淡粉字眼:内容(若要空行:加入代码<br/>在每段内容后面)
Labels: 东西, 教程
NEU
ALT
框框
November 09, 2013
09 November 2013
WRITTEN BY CECELIA
这次,找来了一件很有趣的东西。
这,可用在cbox,音乐,状态,或随便你喜欢的东西~
不要转~我copyrighted!

(点击可放大观看)
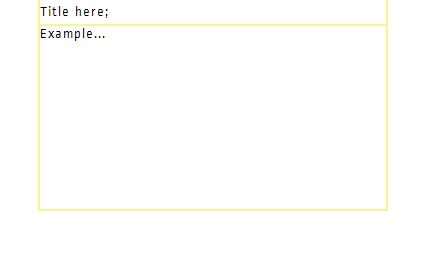
Preview
1. 到
Layout
2. 拷贝以下的code, paste在新的HTML/Javascript。
<table bordercolor="#fbf38b" height="211" cellspacing="0" cellpadding="0" width="350" align="center" border="1">
<tr>
<td style="FILTER: Blur(Add=true, Direction=180, Strength=20)" bgcolor="#fbf38b" height="27">Title here;
</td></tr><tr>
<td valign="top" height="184">
Example...
</td></tr></table>

解释
橘色字眼:框框的颜色
紫色字眼:框框的高度
浅紫字眼:框框的扩度
青色字眼:框框背景颜色代码
红色字眼:标题
淡粉字眼:内容(若要空行:加入代码<br/>在每段内容后面)
Labels: 东西, 教程
NEU
ALT

 新更新 UPDATES :
STILL IN PROCESS
新更新 UPDATES :
STILL IN PROCESS